Paragraph Block
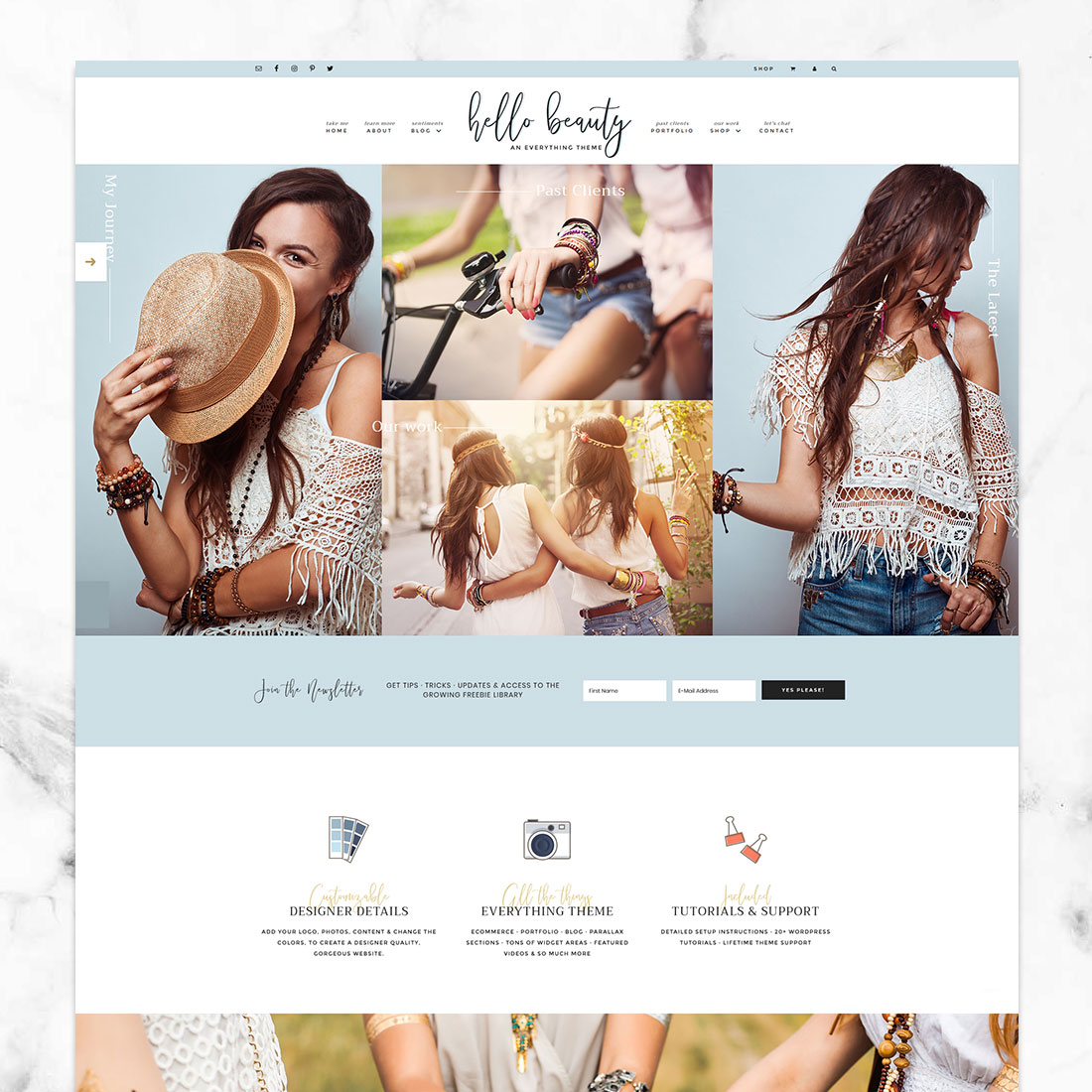
All of our themes are Gutenberg ready. Below is how the gutenberg editor will look with your theme. Keep in mind that if you want to use the new full width image sections then you need to assign your page to full width and not have a sidebar on it.
Heading Block H1
Heading Block H2
Heading Block H3
Heading Block H4
Heading Block H5
Heading Block H6
Subhead Block
This is a Subhead
Image Block (Standard
width )

Image Block (Wide
width )

Image Block (Full width)

Cover Image Block
This block is great for a hero section with a message and maybe even a button that links
View Themes
Gallery Block with Captions (can also be used without)

Hello Rose 
Hello Chic 
Hello Darling 

List Block
- List item 1
- List item 2
- List item 3
- List item 4
Columns Block

Sweet Cupcake Ipsum coming at you. Bear claw marshmallow I love jujubes topping sweet cotton candy ice cream I love. Danish halvah ice cream chocolate cake icing. Cake bear claw I love liquorice jelly beans cake I love I love cupcake. Soufflé candy canes jelly sweet I love. Dragée croissant chocolate bar sugar plum dragée wafer biscuit I love. Donut bonbon tart sweet cake soufflé tootsie roll.
Text Column Block
Button Block
Quote Block
Sweet Cupcake Ipsum coming at you. Bear claw marshmallow I love jujubes topping sweet cotton candy ice cream I love. Gingerbread Man
Quote Block (another style)
Sweet Cupcake Ipsum coming at you. Bear claw marshmallow I love jujubes topping sweet cotton candy ice cream I love. Danish halvah ice cream chocolate cake icing. Cake bear claw I love liquorice jelly beans cake I love I love cupcake. Soufflé candy canes jelly sweet I love. Dragée croissant chocolate bar sugar plum dragée wafer biscuit I love. Donut bonbon tart sweet cake soufflé tootsie roll. Gingerbread Man
Code Block – CSS a Heart
#heart {
position: relative;
width: 100px;
height: 90px;
}
#heart:before,
#heart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: red;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}Audio Block – Featuring Monk Turner
Video Block
Custom HTML Block
This is a HTML block.Preformatted Block
This is some preformatted text. Preformatted text keeps your s p a c e s, tabs and linebreaks as they are.
Verse Block
Write poetry and other literary expressions honoring all spaces and line-breaks.
Table Block
| Row 1 Column 1 | Row 1 Column 2 |
| Row 2 Column 1 | Row 2 Column 2 |
| Row 3 Column 1 | Row 3 Column 2 |
Separator Block
Spacer Block
Categories Block
Latest Posts Block
- The Silent Struggle: Navigating the Heartache of Infertility and the IVF Journey
- Delicious Red Beans & Rice
- The Fertility Journey: Insights I Wish I Had Known Before Trying to Conceive
- Paris is for Everyone: A Realistic First-Timer’s Guide to the City of Light
- Light Shrimp & Sausage Rasta Pasta